
Implementing Dynamic Unfurls in Next.js
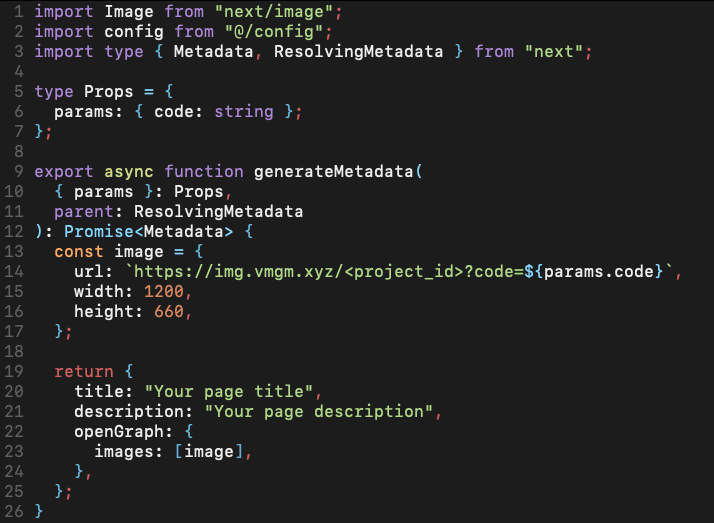
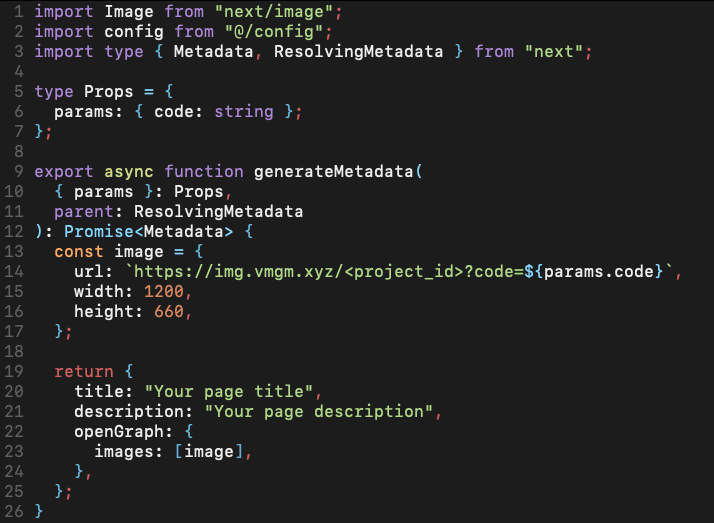
This tutorial guides you through setting up dynamic unfurls in Next.js, showing you how to integrate Rich Unfurl dynamic images for enhanced link previews.
Authors
Co-Founder
I am a seasoned full stack developer and entrepreneur dedicated to empowering fellow entrepreneurs through technology. With extensive experience developing web apps, mobile apps, APIs, and managing DevOps infrastructure including GitLab and Kubernetes, I aim to provide insightful tutorials and showcase innovative features on this blog. My goal is to help you harness the full potential of our product, enhancing your efficiency and success in your entrepreneurial ventures.


This tutorial guides you through setting up dynamic unfurls in Next.js, showing you how to integrate Rich Unfurl dynamic images for enhanced link previews.